A Text Input is a form element that provides users with a way to read, input, or edit data.
Usage
When to use
- As a form element that provides users with a way to read, input, or edit data in a freeform way.
When not to use
- If needing a multi-line text input, consider Textarea
- If needing to allow the user to make a selection from a predetermined list of options, consider Checkbox, Radio button, or Select.
Types of text inputs
Text Input accepts all native HTML types, but we offer built in styling for the following:
Text
Password
The TextInput component has a visibility toggle feature for password fields. By default, a button appears allowing users to switch easily between visible and obfuscated input.
Search
Loading
Date and time
Telephone
Required and optional
For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions. Read more about best practices for marking required fields in forms.
For shorter, simpler forms (e.g., login/signup and feedback requests), indicate optional fields instead.
Readonly, disabled, and hidden fields
Readonly, disabled, and hidden fields are very similar, but there are key differences to be aware of when choosing the correct type of Text Input. Since these fields are not editable by a user, we recommend using them sparingly.
Readonly fields are not editable by the user but the value in the field is passed when the form is submitted.
Disabled fields are not editable by the user and the value in the field is not passed when the form is submitted.
Hidden fields are not visible to the user but the value in the field is passed when the form is submitted.
| Field type | Visible in UI | Editable by user | Value passed on submit |
|---|---|---|---|
| Readonly | ✅ | 🚫 | ✅ |
| Disabled | ✅ | 🚫 | 🚫 |
| Hidden | 🚫 | 🚫 | ✅ |
Character count
For tracking the number of characters entered into a TextInput and defining requirements around minimum and maximum length, refer to the Character count documentation.
Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
For high-level content recommendations, refer to our Primitives documentation.
How to use this component
There are two ways to use the Text Input component:
Form::TextInput::Base- the base component: just the<input>control.Form::TextInput::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container).
We recommend using the Field component as it provides built-in accessibility functionality. Use the Base component if needing to achieve custom layouts or for special use cases not covered by the Field component.
Form::TextInput::Field
The basic invocation requires a Label. This creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute. - a
<input type="text">control with an automatically generatedIDattribute.
<Hds::Form::TextInput::Field name="demo-cluster-name" as |F|>
<F.Label>Cluster name</F.Label>
</Hds::Form::TextInput::Field>
Input value
Pass a @value argument to pre-populate the input.
<Hds::Form::TextInput::Field @value="my-cluster-1234" name="demo-cluster-name" as |F|>
<F.Label>Cluster name</F.Label>
</Hds::Form::TextInput::Field>
Type
Pass a @type argument to change the type of input.
<Hds::Form::TextInput::Field @type="email" @value="janedoe@email.com" name="demo-email" as |F|>
<F.Label>Email</F.Label>
</Hds::Form::TextInput::Field>
<br />
<Hds::Form::TextInput::Field @type="date" name="demo-birthday" as |F|>
<F.Label>Date of birth</F.Label>
</Hds::Form::TextInput::Field>
Helper text
You can add extra information to the field using helper text. When helper text is added, the component automatically adds an aria-describedby attribute to the input control, associating it with the automatically generated ID of the helper text element.
<Hds::Form::TextInput::Field @value="036140285924" name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID</F.Label>
<F.HelperText>Copy this ID to your AWS Resource Access Manager to initiate the resource share.</F.HelperText>
</Hds::Form::TextInput::Field>
Extra content in label and helper text
The Label and HelperText contextual components used in the Field component yield their content. This means you can also pass structured content.
<Hds::Form::TextInput::Field name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID <Hds::Badge @size="small" @text="Beta" /></F.Label>
<F.HelperText>This is an experimental feature (<Hds::Link::Inline @href="#">read more</Hds::Link::Inline>).</F.HelperText>
</Hds::Form::TextInput::Field>
Required vs. optional
Use the @isRequired and @isOptional arguments to add a visual indication that the field is "required" or "optional".
<Hds::Form::TextInput::Field @isRequired={{true}} name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID</F.Label>
<F.HelperText>Copy this ID to your AWS Resource Access Manager to initiate the resource share.</F.HelperText>
</Hds::Form::TextInput::Field>
<br />
<Hds::Form::TextInput::Field @isOptional={{true}} name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID</F.Label>
<F.HelperText>Copy this ID to your AWS Resource Access Manager to initiate the resource share.</F.HelperText>
</Hds::Form::TextInput::Field>
Character count
If the user input needs to be limited to a certain number of characters, use @maxLength on a CharacterCount contextual component to guide the user in meeting the length requirements. This property does not restrict the users from entering characters over the limit. To define the maximum string length that the user can enter, set maxlength attribute on the associated input field.
<Hds::Form::TextInput::Field @value={{this.value1}} name="demo-cluster-name" {{on "input" (fn this.updateValue "value1")}} as |F|>
<F.Label>Cluster name</F.Label>
<F.CharacterCount @maxLength={{30}}/>
</Hds::Form::TextInput::Field>
If the user input is required to have a certain number of characters, use @minLength on a CharacterCount contextual component to guide the user in meeting the length requirements.
<Hds::Form::TextInput::Field @value={{this.value2}} name="demo-cluster-name" {{on "input" (fn this.updateValue "value2")}} as |F|>
<F.Label>Cluster name</F.Label>
<F.CharacterCount @minLength={{20}}/>
</Hds::Form::TextInput::Field>
When the user input needs to be in a certain range, use both @minLength and @maxLength on a CharacterCount contextual component to guide the user in meeting the length requirements.
<Hds::Form::TextInput::Field @value={{this.value3}} name="demo-cluster-name" {{on "input" (fn this.updateValue "value3")}} as |F|>
<F.Label>Cluster name</F.Label>
<F.CharacterCount @minLength={{20}} @maxLength={{30}}/>
</Hds::Form::TextInput::Field>
Custom message
For custom messages, you can use the following arguments to build a relevant message: currentLength (the current number of characters in the associated form control), maxLength (the maximum number of characters allowed in the associated form control), minLength (the minimum number of characters required in the associated form control), remaining (the difference between maxLength and currentLength), and shortfall (the difference between currentLength and minLength).
<Hds::Form::TextInput::Field @value={{this.value4}} name="demo-cluster-name" {{on "input" (fn this.updateValue "value4")}} as |F|>
<F.Label>Cluster name</F.Label>
<F.CharacterCount @maxLength={{30}} as |CC|>
{{CC.remaining}} characters remaining
</F.CharacterCount>
</Hds::Form::TextInput::Field>
Validation based on length
You can raise an error based on the number of characters entered into a field using a custom validation function.
<Hds::Form::TextInput::Field
@value={{this.value5}}
@isInvalid={{this.fieldIsInvalid}}
{{on "input" (fn this.updateValue "value5")}}
name="demo-cluster-name"
as |F|
>
<F.Label>Cluster name</F.Label>
<F.CharacterCount @minLength={{this.minLength}} />
{{#if this.fieldIsInvalid}}
<F.Error>Length should be at least 30 characters</F.Error>
{{/if}}
</Hds::Form::TextInput::Field>
Validation
To indicate a field is invalid, declare that it’s invalid by using the @isInvalid argument and provide an error message using the Error contextual component.
<Hds::Form::TextInput::Field @type="email" @value="jane.doe@.com" @isInvalid={{true}} name="demo-email" as |F|>
<F.Label>Email</F.Label>
<F.Error>The provided email is not valid.</F.Error>
</Hds::Form::TextInput::Field>
Add more than one error message using the more specific Message contextual component.
<Hds::Form::TextInput::Field @type="password" @value="1234" @isInvalid={{true}} name="demo-password" as |F|>
<F.Label>Password</F.Label>
<F.Error as |E|>
<E.Message>Length should be at least 12 characters</E.Message>
<E.Message>Must contain at least a special character</E.Message>
</F.Error>
</Hds::Form::TextInput::Field>
Custom control ID
If needing a custom ID for the control instead of the one automatically generated by the component, pass the @id argument to the field.
<Hds::Form::TextInput::Field @id="my-control" name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID</F.Label>
<F.HelperText>Copy this ID to your AWS Resource Access Manager to initiate the resource share.</F.HelperText>
</Hds::Form::TextInput::Field>
Additional aria-describedby
Pass an @extraAriaDescribedBy argument to the field to connect one or more extra elements describing the field to the control. This provides extra ID values to the aria-describedby attribute of the control, in addition to those automatically generated by the component.
<Hds::Form::TextInput::Field @extraAriaDescribedBy="my-extra-element-ID" name="demo-aws-account-id" as |F|>
<F.Label>AWS Account ID</F.Label>
<F.HelperText>Copy this ID to your AWS Resource Access Manager to initiate the resource share.</F.HelperText>
</Hds::Form::TextInput::Field>
HTML native attributes
This component supports use of ...attributes. This means you can use all the standard HTML attributes of the <input> element. This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (e.g., providing a name for the control, or adding min, max, minlength, maxlength, or pattern attributes to it).
<Hds::Form::TextInput::Field
@type="password"
name="demo-user-password"
placeholder="Insert your password here"
minlength="4"
maxlength="64"
as |F|
>
<F.Label>Password</F.Label>
</Hds::Form::TextInput::Field>
Events handling
Because this component supports use of ...attributes, you can use all the usual Ember techniques for event handling (e.g., input, blur, change), validation, etc.
<Hds::Form::TextInput::Field @type="email" placeholder="eg. name.surname@email.com" name="demo-email" {{on "blur" this.yourOnBlurFunction}} as |F|>
<F.Label>Email</F.Label>
</Hds::Form::TextInput::Field>
Custom width
By default, the input control width is set to fill the parent container, with the exception of "date" and "time" input types.
Pass a custom width for the control using the @width argument.
<Hds::Form::TextInput::Field @type="search" placeholder="Search clusters" @width="200px" name="demo-filter" as |F|>
<F.Label>Filter the list:</F.Label>
</Hds::Form::TextInput::Field>
Password
By default, password fields render with a button allowing users to toggle between visible and obfuscated input content.
<Hds::Form::TextInput::Field @type="password" @value="1234567890" name="demo-password" as |F|>
<F.Label>Password</F.Label>
</Hds::Form::TextInput::Field>
You can remove the visibility toggle button by setting @hasVisibilityToggle to false.
<Hds::Form::TextInput::Field @hasVisibilityToggle={{false}} @type="password" @value="1234567890" name="demo-password" as |F|>
<F.Label>Password</F.Label>
</Hds::Form::TextInput::Field>
Form::TextInput::Base
The Base component is intended for rare cases where the Field component can’t be used and a custom implementation is needed. Most of the details for the Field component also apply to the Base component, but see the Component API for more details.
A basic invocation requires a @type argument to be passed. This creates a <input type="text"> control with an automatically generated ID attribute.
<Hds::Form::TextInput::Base
@type="email"
@value="janedoe@email.com"
aria-label="User email"
placeholder="eg. name.surname@email.com"
@isRequired={{true}}
name="demo-email"
{{on "blur" this.yourOnBlurFunction}}
/>
Component API
The Text Input component has two different variants with their own APIs:
Form::TextInput::Base- the base component: the<input>controlForm::TextInput::Field- the field parent component: the<input>control, with label, helper text, and error messaging (in a wrapping container)
Form::TextInput::Base
type
enum
- text (default)
- password
- url
- search
- date
- time
- datetime-local
- month
- week
- tel
type of the <input>.
value
string|number|date
isInvalid
boolean
- false (default)
isLoading
boolean
- false (default)
@type="search".
width
string
<input> fills the parent container. If a @width parameter is provided, the control will have a fixed width.
…attributes
...attributes.
The attributes will be applied to the
<input> element. This means you can use all the standard HTML attributes of the <input> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
id, name, placeholder, disabled, readonly, required. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "input" [do something]}}, {{on "change" [do something]}}, {{on "blur" [do something]}}.
Form::TextInput::Field
type
enum
- text (default)
- password
- url
- search
- date
- time
- datetime-local
- month
- week
- tel
type of the <input>.
id
string
By default, the ID is automatically generated by the component. Use this argument to pass a custom ID.
value
string|number|date
isInvalid
boolean
- false (default)
isLoading
boolean
- false (default)
@type="search".
isRequired
boolean
- false (default)
Required indicator next to the label text and sets the required attribute on the control when user input is required.
isOptional
boolean
- false (default)
Optional indicator next to the label text when user input is optional.
width
string
<input> fills the parent container. If a @width parameter is provided, the control will have a fixed width. This width will only be applied to the control, not the other elements of the field.
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component, using the IDs of the helper text and errors (if present). Use this argument to pass an extra ID.
hasVisibilityToggle
boolean
- true (default)
@type is set to password.
visibilityToggleAriaLabel
string
- Show masked content (default)
aria-label for the visibility toggle button.
visibilityToggleAriaMessageText
string
- Input content is hidden (default)
aria-live message when the visibility toggle button is pressed.
…attributes
...attributes.
The attributes will be applied to the
<input> element. This means you can use all the standard HTML attributes of the <input> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
name, placeholder, disabled, readonly, required. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "input" [do something]}}, {{on "change" [do something]}}, {{on "blur" [do something]}}.
Contextual components
Label, HelperText, CharacterCount, and Error content are passed to the field as yielded components.
<[F].Label>
yielded component
<label> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Label component.
The
for attribute of the label is automatically generated using the controlId value of the control.
<[F].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].CharacterCount>
yielded component
Form::CharacterCount component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
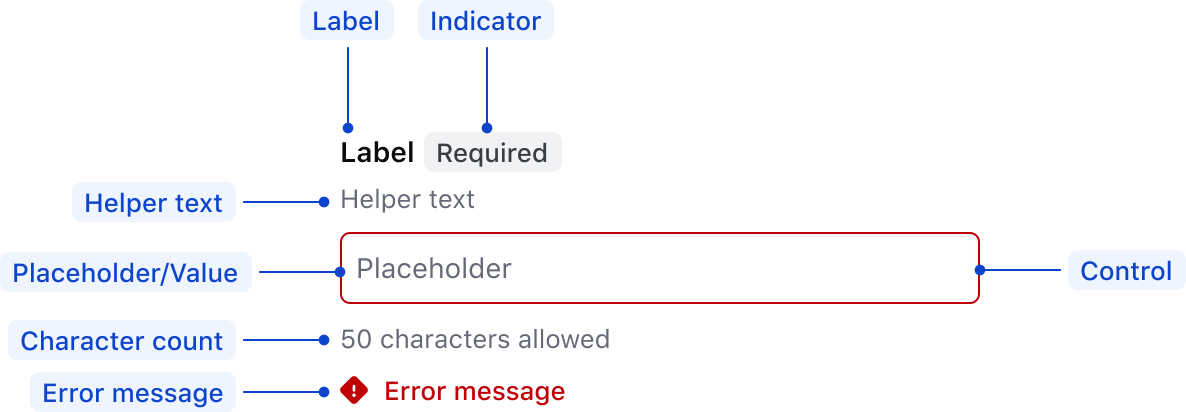
Anatomy

| Element | Usage |
|---|---|
| Label | Required |
| Indicator | Optional |
| Helper text | Optional |
| Placeholder/Value | Optional |
| Control | Required |
| Error message | Triggered by system |
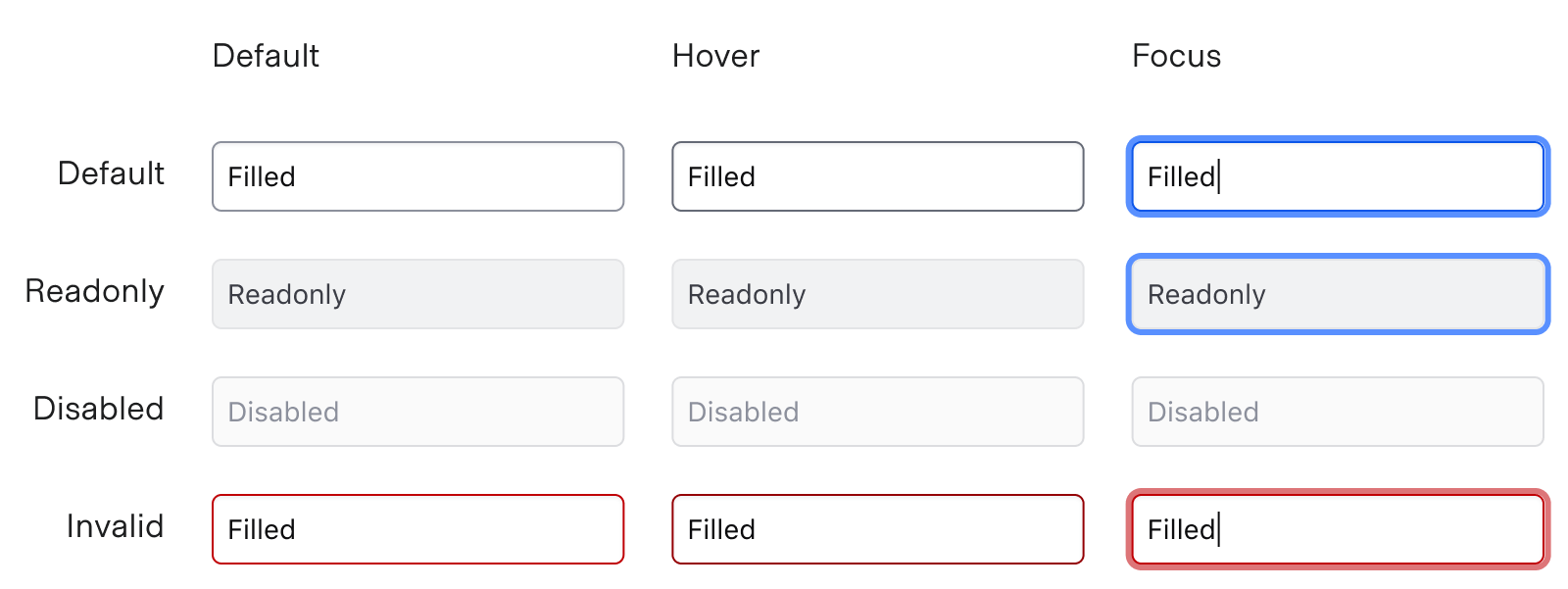
States

Conformance rating
Form::TextInput::Field
Form::TextInput::Field is conformant when used as directed. For this reason, we recommend using Form::TextInput::Field by default.
Form::TextInput::Base
Form::TextInput::Base is not conformant until it has an accessible name.
Known issues
If a link is used within a label, helper text, or error text, it will not be presented as a link to the user with a screen reader; only the text content is read out. As such, care should be used when considering this feature.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.1
Error Identification (Level A):
If an input error is automatically detected, the item that is in error is identified and the error is described to the user in text. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
4.7.0
Updated
Added support for month, week, and tel input types