Badges are concise, non-interactive labels that represent metadata.
Usage
When to use
- To indicate status, such as “Running”, “Applied”, “Errored”, etc.
- As feature flags, such as “In Preview”, “Beta”, “New”, etc.
- For categorizations, such as Product Lines and Account Levels.
- For keyboard shortcut hints, such as
Esc.
When not to use
- To display version numbers or collection counts in Tabs, consider Badge Count.
- For a list of metadata elements (like selected filters), consider Tag.
- For dismissable elements, consider Tag.
- For longer status messages, consider Alert.
Color
There are six colors: neutral, neutral-dark-mode, highlight, critical, success, and warning.
Use color logically.
- Neutral to call attention to general metadata, such as “New”, “Beta”, “In Preview”, etc.
- Neutral (dark mode) for general metadata on dark backgrounds, such as sidebars and headers.
- Highlight for general metadata that needs a more obvious callout or prominence on the page.
- Success to indicate a successful or passive action, such as “Running”.
- Warning to indicate a warning.
- Critical to indicate critical feedback or something needing immediate action.
Alternative color usage
Badges can also indicate different account levels:
Type
There are three types of Badges: filled, inverted, and outlined.
Filled
Use filled Badges when displaying many on a single page or for subtle callouts.
For example:
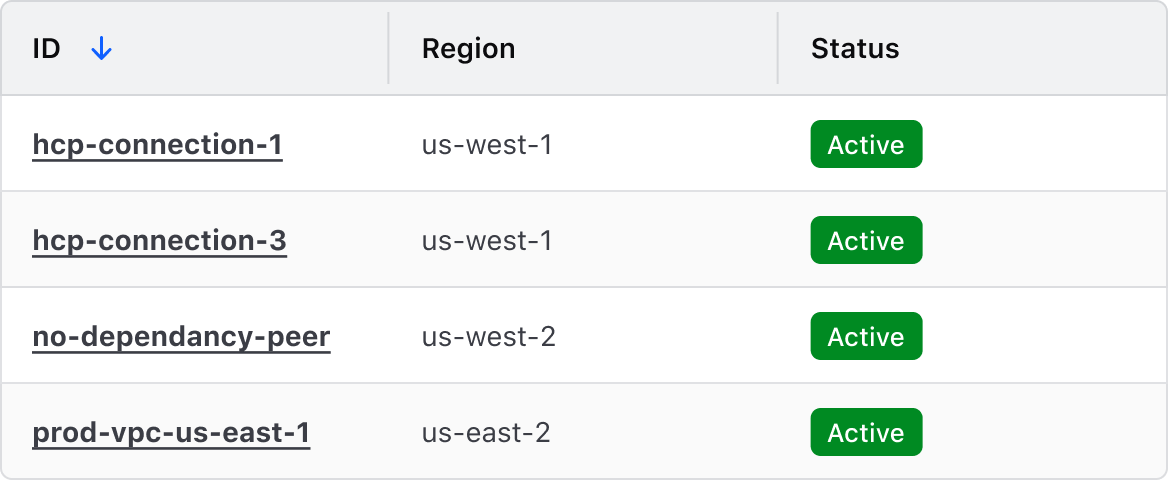
- when listing statuses in a table
- for successful or passive actions
Inverted
Use inverted Badges to draw extra attention to something. However, avoid using too many inverted Badges on one page, as it could overwhelm the user and reduce the importance of nearby elements.
For example:
- for errors or other critical feedback that needs addressing

Outlined
Use outlined Badges as an alternative to filled Badges, but when extra attention is not required.
Size
There are three sizes: small, medium, and large. Content within the Badges may truncate as screen sizes reduce.
Medium is preferred, but use a badge size that best fits the UI.
For example:
- use large Badges when inline with a heading
- use small or medium Badges in tables, depending on the data density
Icon
Badges come in a few icon and text combinations; text only, icon only, and icon + text (where the icon is in the leading position). Use icons intentionally and only when they provide the user with extra value.
Using Badges for status
Badges are commonly used to communicate status of items and objects. To avoid relying solely on color as a means to communicate status, we recommend:
- Including an icon that aligns with the intended severity or importance of the status. Some common examples of this are
checkfor success,alertfor warning, andxfor critical. - Using explicit, straightforward language when communicating status, e.g., for items that are in a positive state, use "Successful" or "Active".
Content
- Labels should be short and to the point (~25 characters). They should not consist of full sentences but should provide enough context to be useful, especially when using status badges.
- Use language consistently within each product. For example, when using “In Progress” for one badge, use that same convention throughout the rest of the application.
- Since Badges are not interactive, they don’t support links. Consider moving the link outside of the Badge instead.
How to use this component
The most basic invocation requires the @text argument to be passed, resulting in a medium neutral Badge.
<Hds::Badge @text="Default badge" />
Color
The @color argument can be used to change the color.
<Hds::Badge @text="Highlight badge" @color="highlight" />
<Hds::Badge @text="Success badge" @color="success" />
<Hds::Badge @text="Warning badge" @color="warning" />
<Hds::Badge @text="Critical badge" @color="critical" />
Type
Use the @type argument to invoke different Badge types. The options are filled, inverted, outlined.
<Hds::Badge @text="Inverted badge" @type="inverted" />
<Hds::Badge @text="Outlined badge" @type="outlined" />
Size
A different size of Badge can be invoked using the @size argument.
<Hds::Badge @text="Small badge" @size="small" />
<Hds::Badge @text="Large badge" @size="large" />
Icon
Use the @icon argument to pass in the any icon name. Icons always display in the leading (left) position.
<Hds::Badge @text="Terraform" @icon="terraform" />
isIconOnly
To display an icon without text set the @isIconOnly argument to true. Defining @text is still necessary to conform with accessibility standards but won’t be displayed visually.
<Hds::Badge @text="Terraform" @icon="terraform" @isIconOnly={{true}} />
Component API
type
enum
- filled (default)
- inverted
- outlined
size
enum
- small
- medium (default)
- large
color
enum
- neutral (default)
- neutral-dark-mode
- highlight
- critical
- success
- warning
text
string | number
isIconOnly is set to true. If no text value is defined an error will be thrown.
icon
string
isIconOnly
boolean
- false (default)
…attributes
...attributes.
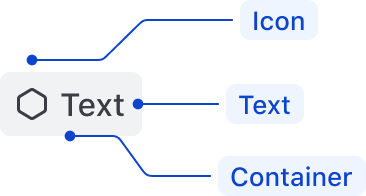
Anatomy

| Element | Usage |
|---|---|
| Icon | Required for status badges (Success, Warning, Critical); optional, otherwise |
| Text | Required |
| Container | Required |
Conformance rating
When used as recommended, there should not be any accessibility issues with this component.
Annotations in design
When using icon-only Badges, include annotations of the non-visual experience in your handoff notes. For example:

Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
4.7.0
Updated
Updated @text argument type to include numbers.